网页内添加音乐控件
看见别人的博客里有音乐播放器,我也想加一个。本页内容比较乱,因为嵌入了html导致网页混乱,但是其中的方法可以参考。
主要内容
参考了这个博客,MarkDown插入音乐。
添加如下代码:
<div align=life>
<iframe frameborder="no" marginwidth="0" marginheight="0" width=400 height=140 src="https://music.163.com/outchain/player?type=2&id=34341360&auto=0&height=66"></iframe>
</div>
效果如下:
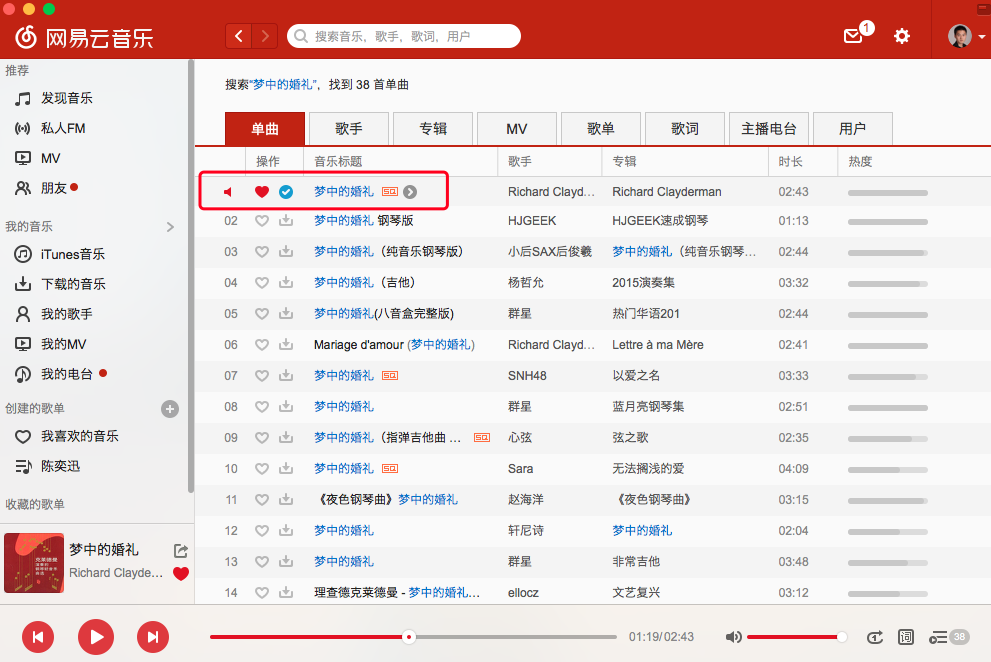
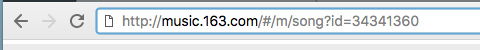
这个接口的 id=34341360 是从这里获取的

找到复制链接 , 然后用浏览器打开.

后边的 id=34341360 就是我们要的 id 然后接口替换就可以了
次要内容
<details>
<summary>点击时的区域标题</summary>
<p> - 测试 测试测试</p>
<p> 测试二 测试三 。。。。。 .</p>
</details>
效果如下
点击时的区域标题
- 测试 测试测试
测试二 测试三 。。。。。 .
- 天气控件
<div align=life>
<iframe frameborder="no" marginwidth="100" marginheight="0" width=600 height=300 scrolling="no" src="https://tianqi.qq.com/"></iframe>
</div>
采用DIV区域控制,就可以使用了。下图是把百度图标隐藏的效果
<div align="center" style="margin:0 auto;">
<div style="width:800px;height:600px;overflow:hidden;border:0px">
<div style="width:500px;height:800px;margin:-153px 0px
0px -10px;">
<iFrame src="http://www.baidu.com" width="800" height="600" scrolling="no">
</iFrame>
</div>
</div>
我使用百度搜索“天气预报”,得到搜索结果,然后选择区域,勉强显示出天气。
<div style="width:800px;height:600px;overflow:hidden;border:0px">
<div style="width:500px;height:800px;margin:-130px 0px
0px -10px;">
<iFrame src="https://www.baidu.com/baidu?wd=天气" width="300" height="400" scrolling="no">
</iFrame>
</div>
</div>
bing搜索weather的结果
网页上别人博客截下来的代码
<div align=life>
<iframe allowtransparency="true" frameborder="0" width="180" height="36" scrolling="no" src="//tianqi.2345.com/plugin/widget/index.htm?s=3&z=2&t=0&v=0&d=3&bd=0&k=&f=&ltf=009944&htf=cc0000&q=1&e=1&a=1&c=54511&w=180&h=36&align=center"></iframe>
</div>
<table>
<tr>
<td ><center>
<iframe allowtransparency="true" frameborder="0" width="180" height="36" scrolling="no" src="//tianqi.2345.com/plugin/widget/index.htm?s=3&z=2&t=0&v=0&d=3&bd=0&k=&f=&ltf=009944&htf=cc0000&q=1&e=1&a=1&c=54511&w=180&h=36&align=center"></iframe>
</center>
<center>
<iframe frameborder="no" marginwidth="0" marginheight="0" width=400 height=140 src="https://music.163.com/outchain/player?type=2&id=34341360&auto=0&height=66"></iframe>
</center></td >
</tr>
</table>
<object type="application/x-shockwave-flash" style="outline:none;" data="https://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value=""/></object>
鱼
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/dog/dog.swf?3?" width="300" height="225"><param name="movie" value="https://cdn.abowman.com/widgets/dog/dog.swf?3?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value="FFFFFF"/></object>
<embed type="application/x-shockwave-flash" src="https://cdn.abowman.com/widgets/hamster/hamster.swf" width="260" height="210" id="flashID" name="flashID" bgcolor="#FFFFFF" quality="high" flashvars="up_backgroundColor=FFFFFF" wmode="opaque" allowscriptaccess="always">
本文作者:WinterStarHu Go语言
本文链接:https://WinterStarHu.github.io/post/wang-ye-nei-tian-jia-yin-le-kong-jian/
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
本文链接:https://WinterStarHu.github.io/post/wang-ye-nei-tian-jia-yin-le-kong-jian/
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!