看板娘 live2D的使用
光说造轮子,用轮子也是挺不容易的,折腾了一下午,把小白该趟过的坑给说一下,本文使用资源 简书的教程
我的看板娘有些问题[1],还有这个博客挺简单,博客也很好看啊 这个人使用的比较简单,加载也比较快,只是少了唱歌之类的功能。
加上这个人的代码和文件就可以补全按钮了
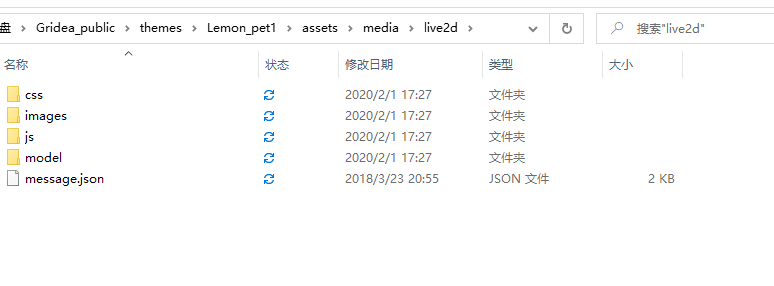
路径问题

将图片按照如上路径放置
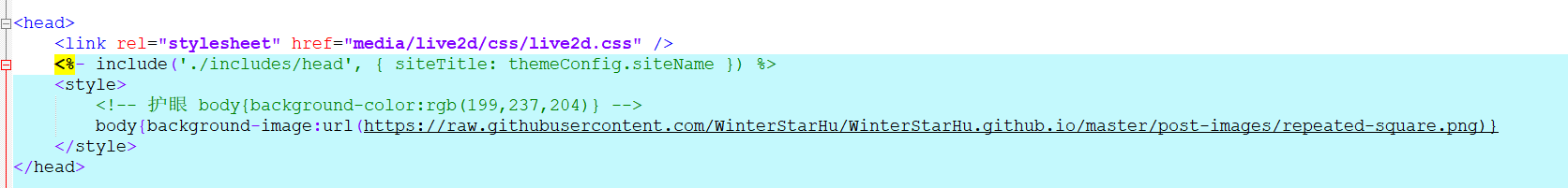
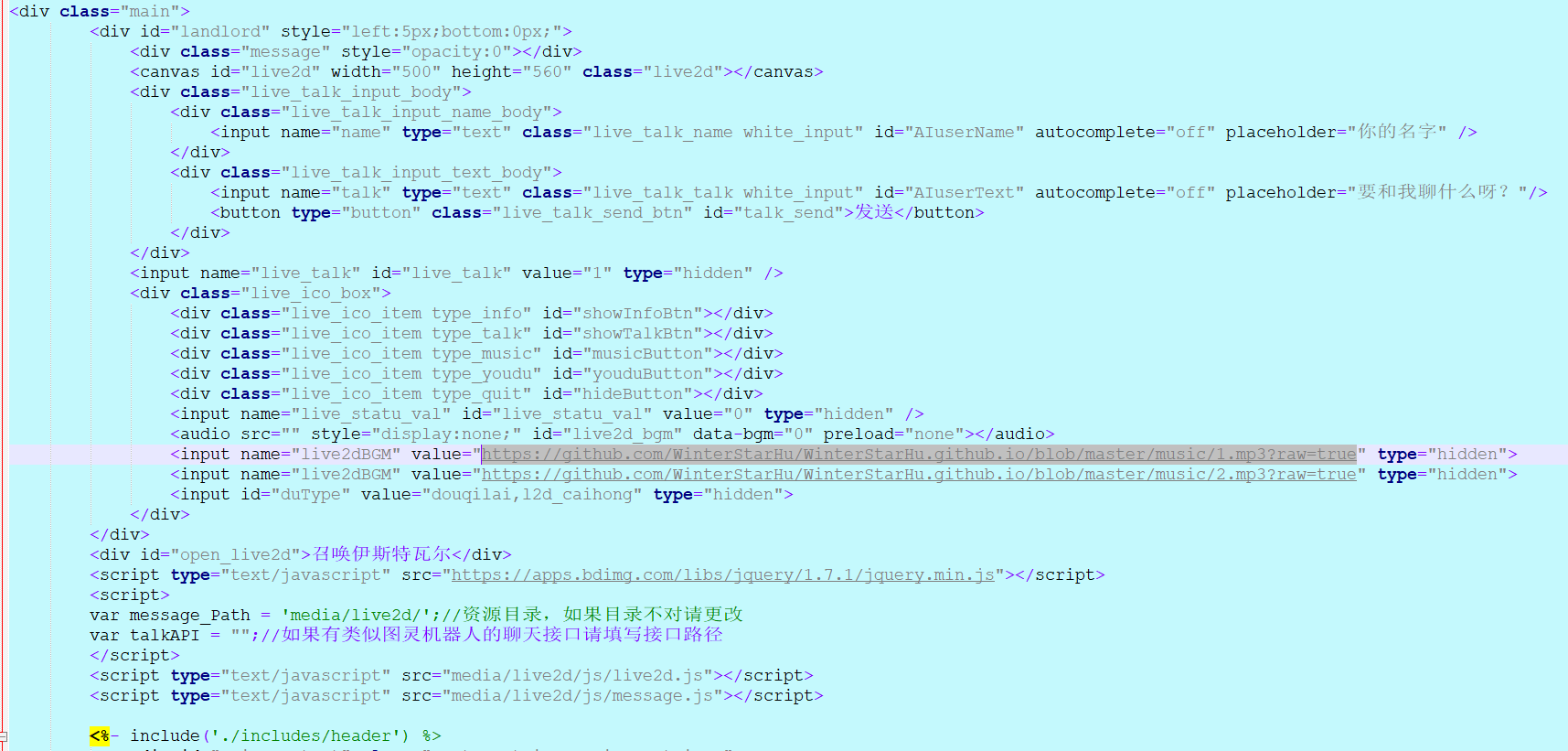
代码位置
head代码

body代码

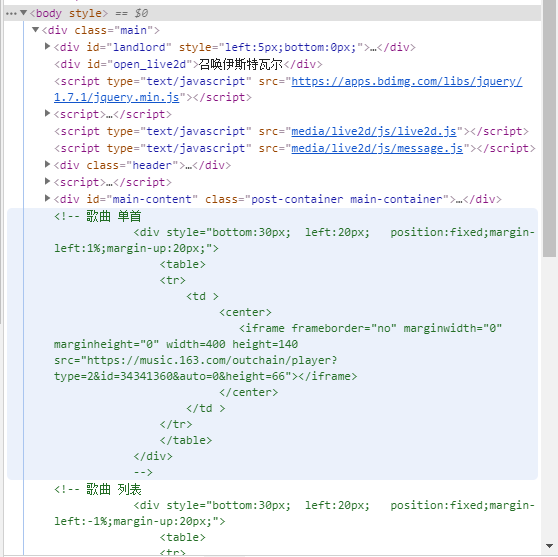
chorm浏览器开发者工具使用
elements

可以看代码写的位置对不对
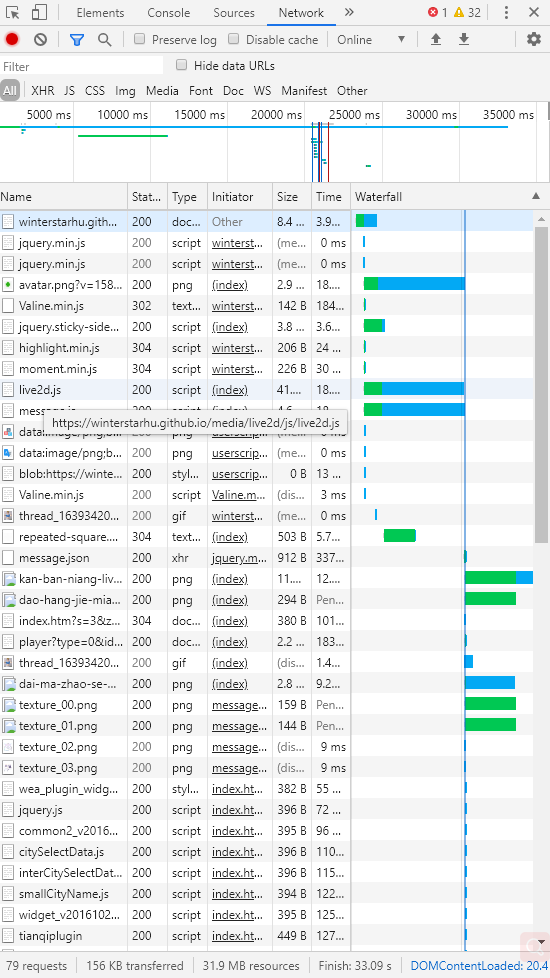
network

可以看有些资源有没有加载出来,资源位置对不对,比如这个live2d.js
其他
顺便说一下 网易云音乐歌单 的方法
<iframe src="https://music.163.com/outchain/player?type=0&id=2597425669&auto=0&height=430" width="100%" height="430" frameborder="no" marginwidth="0" marginheight="0"></iframe>
chorm扩展
我的博客没有放大图片功能,推荐下面工具。哈哈,我就是事多吧,不会写html代码,只能这样委屈了。chorm大法!
Imagus:图片放大预览工具
imagus chorm商店
Failed to load resource: net::ERR_CONNECTION_REFUSED ↩︎
本文作者:WinterStarHu Go语言
本文链接:https://WinterStarHu.github.io/post/kan-ban-niang-live2d-de-shi-yong/
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
本文链接:https://WinterStarHu.github.io/post/kan-ban-niang-live2d-de-shi-yong/
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!